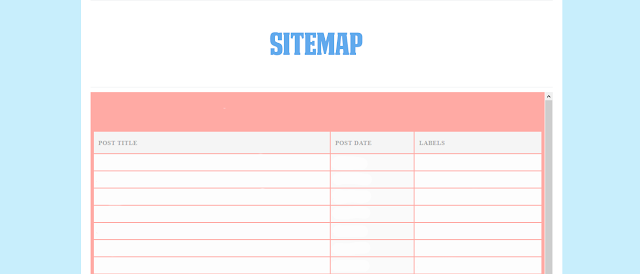
Cara Mudah Membuat Sitemap di Halaman Blogger - Kali ini saya akan sharing tentang tutorial membuat sitemap atau biasa kita sebut dengan daftar isi. Sebenarnya tutorial membuat sitemap di blog memang sudah banyak sekali yang buat, tetapi yang akan saya share disini sedikit berbeda. Sitemap yang saya share ini merupakan sitemap yang didesain oleh mba Arlina Fitriyani.
Oh iya sebelumnya kalian tau ngga fungsi dan keuntungan dari Sitemap itu untuk Apa ? Dengan adanya Sitemap pada blog kita tentunya blog kita akan terlihat lebih menarik dan profesional. Tidak hanya itu, pengunjung juga bisa melihat dan mencari semua artikel yang ada pada blog kita dengan mudah. Ibarat nya sebuah buku yang ada daftar isi, kita akan mudah menemukan apa yang kita cari dalam buku tersebut.
Nah oke deh langsung saja, ikuti langkah-langkah dibawah ini untuk memulai membuat Sitemap pada halaman blog.
Langkah pertama silakan login Blogger > Laman > Buat Laman Baru , Masukkan kode berikut pada tab HTML bukan tab compose ya.
<div id="bp_toc">
</div>
<script src="https://cdn.rawgit.com/Arlina-Design/redvision/master/sitemap-content.js" type="text/javascript"></script> <script src="/feeds/posts/summary?alt=json-in-script&max-results=9999&callback=loadtoc" type="text/javascript"></script>
<style scoped="" type="text/css">
#comments {display:none;}
</style>Kemudian publikasikan laman tersebut.
Langkah selanjutnya masa pada menu Template > Edit HTML , Masukkan kode berikut tepat diatas kode ]]></b:skin>
/* CSS Full Sitemap */
#bp_toc {background:#ffaaa4;color:#666;margin:0 auto;padding:5px;}
span.toc-note {padding:20px;margin:0 auto;display:block;text-align:center;color:#ffcfcc;font-family:'Open Sans';font-weight:700;text-transform:uppercase;font-size:30px;line-height:normal;}
.toc-header-col1 {padding:10px;background-color:#f5f5f5;width:250px;}
.toc-header-col2 {padding:10px;background-color:#f5f5f5;width:75px;}
.toc-header-col3 {padding:10px;background-color:#f5f5f5;width:125px;}
.toc-header-col1 a:link, .toc-header-col1 a:visited, .toc-header-col2 a:link, .toc-header-col2 a:visited, .toc-header-col3 a:link, .toc-header-col3 a:visited {font-size:13px;
text-decoration:none;color:#aaa;font-family:'Open Sans';font-weight:700;letter-spacing: 0.5px;}
.toc-header-col1 a:hover, .toc-header-col2 a:hover, .toc-header-col3 a:hover {
text-decoration:none;}
.toc-entry-col1, .toc-entry-col2, .toc-entry-col3 {background:#fdfdfd;padding:5px;padding-left:5px;font-size:89%}
.toc-entry-col1 a, .toc-entry-col2 a, .toc-entry-col3 a{color:#666;font-size:13px;}
.toc-entry-col1 a:hover, .toc-entry-col2 a:hover, .toc-entry-col3 a:hover{color:#e76e66;}
#bp_toc table {width:100%;margin:0 auto;counter-reset:rowNumber;}
.toc-entry-col1 {counter-increment:rowNumber;}
#bp_toc table tr td.toc-entry-col1:first-child::before {content: counter(rowNumber);min-width:1em;margin-right:0.5em;}
td.toc-entry-col2 {background:#fafafa;}Langkah terakhir, simpan template dan lihat lah perubahan nya.
Kalian bisa mengedit-edit pada CSS tersebut sesuai dengan keinginan kalian.
Baca Juga : Cara Menerapkan Komentar Facebook Pada Blog
Oh iya jika blog kalian sudah mempunyai ratusan artikel, sebaiknya kalian membatasi tinggi halaman dan memberi scroll dengan cara menambahkan style di kode pertama. Edit kode HTML laman Sitemap nya menjadi seperti dibawah ini. Kalian Juga bisa menentukan sendiri maximal tinggi halaman nya dengan megedit pada max-height
<div id="bp_toc" style="max-height:1300px;overflow:scroll;overflow-x:auto;">
</div>
<script src="https://cdn.rawgit.com/Arlina-Design/redvision/master/sitemap-content.js" type="text/javascript"></script> <script src="/feeds/posts/summary?alt=json-in-script&max-results=9999&callback=loadtoc" type="text/javascript"></script>
<style scoped="" type="text/css">
#comments {display:none;}
</style>Nah bagaimana mudah kan, terimakasih sudah membaca tutorial Cara Mudah Membuat Sitemap Berbentuk Tabel di Halaman Blogger. Silakan share artikel ini apabila kalian anggap bermanfaat untuk teman-teman lainnya.
Sumber : Arlina Design